As we plunge deeper into the age of global digital networking, the interwoven kinship that exists between graphic design and programming reveals itself in bolder strokes. This harmonic convergence of separate yet complementary fields bursts the seams of customary limits, paving the path towards an enhanced, deeply captivating realm of visual aesthetics.
Understanding the Intersection of Graphic Design and Coding
When we break down the intersection of graphic design and coding, we find that each field enhances the other in various ways.
Graphic Design Skills
- Typography: Understanding typography allows designers to effectively communicate messages. Familiarity with fonts, line spacing, and kerning can significantly impact how the audience perceives a message;
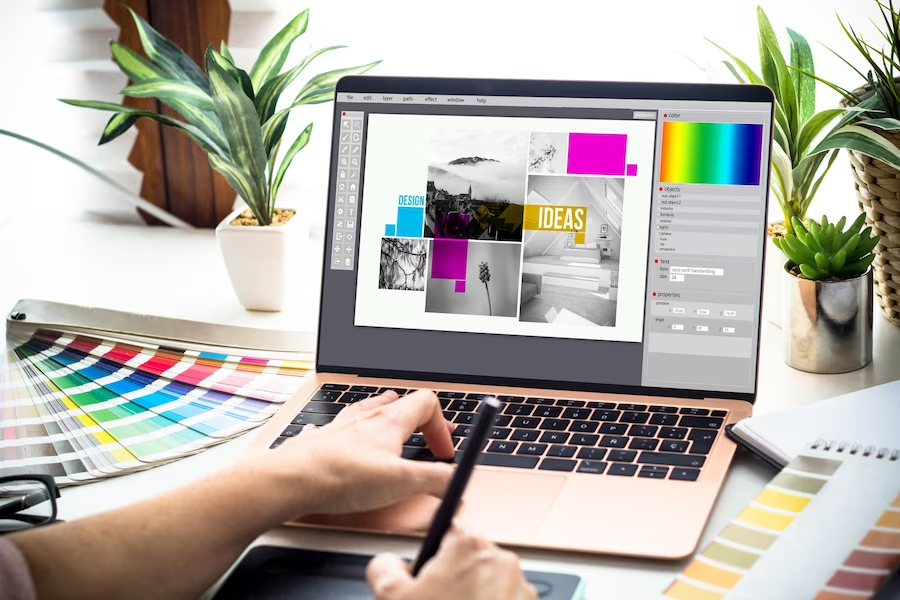
- Color Theory: Knowledge of color theory helps in creating appealing designs. Understanding how colors interact and influence each other is vital for effective visual communication;
- Illustration: This skill allows designers to create original images that can visually express concepts and ideas;
- Photography: Photography can help in creating compelling and authentic visuals. It’s about selecting and presenting images that capture attention and communicate the right message;
- User Experience (UX): UX focuses on the design process, ensuring that a product provides a satisfactory user experience. It entails understanding the user’s needs and preferences to design a seamless and enjoyable experience;
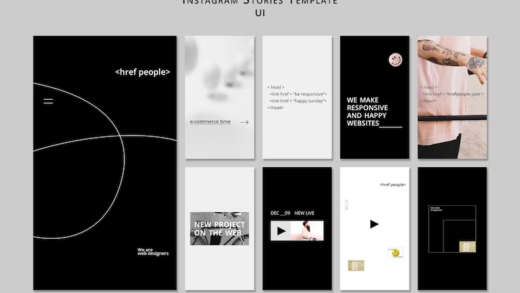
- User Interface (UI): UI deals with the visual elements of a product or a webpage. It focuses on ensuring the visual communication and interactivity of a website or app align with user expectations.
Coding Skills
- HTML/CSS: HTML (Hypertext Markup Language) is the standard markup language used to create web pages. CSS (Cascading Style Sheets) is a style sheet language used for describing the look and formatting of a document written in HTML;
- JavaScript: This is a scripting language used to create and control dynamic website content, enabling things like interactive forms and animations;
- Python: A high-level, interpreted programming language known for its readability and efficiency. Python has numerous applications, including web and game development, data analysis, AI, and machine learning;
- Java: A general-purpose, class-based programming language designed for having lesser implementation dependencies. It is commonly used for building enterprise-scale applications;
- C++: An extension of the C programming language, C++ provides high control over system resources and memory. It’s commonly used for game development, real-time systems, and high-performance applications;
- Swift: Developed by Apple, Swift is used for iOS and macOS app development. It is known for its speed, safety, and modern syntax that makes it easier to read and write.
By intertwining these skills, graphic designers can code to actualize their designs, making them interactive and dynamic. Coding, in turn, enables designers to have an in-depth understanding of digital platforms, leading to designs that are not only visually appealing but also functional and user-friendly.
Intersection of Graphic Design and Coding
| Graphic Design | Coding | Intersection |
|---|---|---|
| Typography | HTML/CSS | Using HTML/CSS to implement typography rules in web design. |
| Color Theory | HTML/CSS | Applying color theory principles through CSS to create harmonious color schemes on websites. |
| Illustration | JavaScript | Using JavaScript to make illustrations interactive on websites. |
| Photography | Python/Java | Using Python or Java for image processing and manipulation in designs. |
| User Experience (UX) | All coding skills | Coding enables designers to create functional prototypes, making UX designs more effective. |
| User Interface (UI) | HTML/CSS, JavaScript, Swift | Coding skills allow UI designers to understand the possibilities and limitations of digital platforms, leading to more functional and visually appealing interfaces. |
The intersection of graphic design and coding represents a paradigm shift in digital design, where the line between design and development continues to blur. Designers with coding skills can create dynamic and interactive designs that effectively engage users and deliver excellent user experiences.
The Relevance of Coding in Graphic Design

While not a mandatory requirement, coding can be a valuable asset in a graphic designer’s toolkit. Here’s why:
Greater Control and Customization
In the realm of graphic design, coding is akin to a magical wand that bestows a unique power of customization on the designer. Graphic designers who are well-versed in coding can navigate beyond the constraints of template-based design tools, opening a gateway to unlimited creativity and customization.
Comparison Between Template-Based and Code-Based Design
| Template-Based Design Tools | Code-Based Design | |
|---|---|---|
| Customization | Limited customization options | Unlimited customization potential |
| Precision | Generalized design structures | Pixel-perfect precision in design |
| Uniqueness | Risk of repetitive designs | Unique, distinctive designs |
Enhanced Interactivity
Graphics that are dynamic and interactive tend to catch the user’s attention and increase engagement. Coding provides designers the leeway to infuse interactivity into their designs. Whether it’s animations, transitions, or special effects, these interactive elements can be tailored to perfection with a robust coding foundation.
- Animations: Coding helps designers to animate static graphics, making the design more visually appealing and engaging;
- Transitions: Transitions between pages or different parts of the webpage can be more smoothly designed and controlled using coding;
- Effects: Special effects such as hover effects, scrolling effects, etc., can be implemented effectively using coding.
Efficiency
When designers are familiar with coding, they bridge the gap between the design and development realms, fostering a more efficient and cohesive workflow. They can directly communicate their design ideas in the development language, mitigating misinterpretation and reducing back-and-forth.
Workflow Comparison Between Designers With and Without Coding Knowledge
| Designers Without Coding Knowledge | Designers With Coding Knowledge | |
|---|---|---|
| Communication | More likely to have miscommunications with developers | Enhanced communication with developers |
| Efficiency | More iterations and revisions | Fewer revisions, streamlined process |
| Problem-Solving | Dependency on developers for design-related issues | Can troubleshoot design-related issues independently |
Career Advancement
The demand for multi-talented professionals who can design and code is on a constant rise in the job market. Mastering both these skills can unlock new career opportunities, transforming a graphic designer into a sought-after professional.
- UX/UI Designer: A role that involves designing user interfaces for software or websites, keeping the user’s experience at the forefront;
- Web Designer: This role requires designing visually appealing and user-friendly websites. Knowledge of coding aids in the direct implementation of the designs;
- Front-End Developer: They build and maintain the user-facing part of websites or applications, a role where design and coding knowledge merge.
Impact of Coding Languages on Graphic Design

HTML/CSS: HTML (Hyper Text Markup Language) and CSS (Cascading Style Sheets) are foundational to web design. HTML structures the content on the webpage, while CSS controls the layout and appearance. For instance, designers can manipulate fonts, colors, and backgrounds to create visually appealing websites.
HTML/CSS: The Building Blocks of Web Design
HTML (Hyper Text Markup Language) and CSS (Cascading Style Sheets) are considered the building blocks of web design. They provide a structure for the content and govern the layout and aesthetics of a webpage.
Impacts of HTML/CSS on Graphic Design
| Feature | HTML | CSS |
|---|---|---|
| Role | Provides a structure for the content on a webpage. | Controls the layout, appearance, and overall aesthetic of the webpage. |
| Design Elements | Helps in incorporating images, videos, text, and other multimedia elements. | Offers control over fonts, colors, backgrounds, layouts, and more to create visually appealing websites. |
| Interactivity | Limited to form submissions and hyperlinks. | Offers basic hover effects and transitions to make the design interactive. |
JavaScript: Making Websites Dynamic
JavaScript (JS) adds an extra layer of dynamism and interactivity to websites. It helps in creating more complex features like sliders, pop-ups, and form validations, which contribute to an engaging user experience.
- Sliders and Carousels: JavaScript can be used to create image sliders and carousels, making the content engaging and easy to navigate;
- Pop-Ups: It can help create pop-up windows for notifications, advertisements, or information alerts;
- Form Validations: JavaScript aids in form validation, ensuring the user fills out all necessary fields correctly, thereby enhancing the usability of a website.
Python: Visualizing Data
Python, although not primarily used for web design, has carved a niche in the graphic design space through data visualization. It has libraries like Matplotlib and Seaborn that allow designers to create stunning, informative visualizations.
Python Libraries for Data Visualization
| Library | Functionality |
|---|---|
| Matplotlib | Allows the creation of static, animated, and interactive visualizations in Python. |
| Seaborn | Based on Matplotlib, Seaborn offers a high-level interface for creating beautiful statistical graphics. |
Swift: Designing iOS Interfaces
Swift is a robust and intuitive programming language created by Apple for iOS, macOS, watchOS, and tvOS app development. For graphic designers working on iOS applications, Swift is the language to learn as it is used to create efficient and visually appealing iOS interfaces.
- User Interface Design: Swift has UIKit, a powerful UI framework that allows designers to build graphical, event-driven applications for iOS;
- Animation: Swift, in combination with UIKit, can create smooth and complex animations to enhance the application’s user experience;
- Prototyping: Swift Playgrounds provide a space for rapid prototyping without needing to compile large projects.
Coding in the Graphic Design Workflow

- Conceptualization: Designers sketch out their ideas and create mockups. At this stage, understanding coding can help them envision the feasibilities and constraints of their designs;
- Design: Designers start creating the graphics using design software like Adobe Illustrator or Photoshop. They work on elements like typography, colors, and images, keeping in mind how they can be translated into code;
- Coding: The designs are then coded into a working model. Designers proficient in coding can do this themselves, else they work closely with developers to ensure the design’s integrity is maintained;
- Testing: The design is tested for usability and functionality. Any necessary adjustments are made at this stage;
- Launch: After rigorous testing, the design is finally launched or handed over to the client.
Conclusion
Coding’s intersection with graphic design has broadened the horizons of digital artistry. By marrying aesthetic sensibility with technological capabilities, designers can push the envelope of creativity and innovation. Indeed, the fusion of graphic design and coding is a testament to the boundless potential of digital design.
FAQ
While not a strict necessity, learning to code can give graphic designers a competitive edge. It enhances their ability to create interactive designs and improves collaboration with developers.
HTML and CSS are the most recommended languages for graphic designers to start with, as they form the backbone of web design.
JavaScript enables designers to add interactivity to their designs, such as animations, form validations, and user-triggered events.
Yes, the combination of graphic design and coding skills is highly sought after in fields such as web design, UI/UX design, and front-end development.